Interested in knowing, how to make the Sidebar Widgets sticky in WordPress Site? Sidebar is an important area for any website.
It is an area where you can set up widgets that are really important for your website.
Widgets such as, “Search”, “Subscribe”, “Latest Posts” or any other promotional stuff such as advertisements.
But the problem is that when you scroll down your website’s page or post, the side bar will also get scrolled with it.
In this article, you will learn, how to make the Sidebar Widgets sticky, so that they are visible at all times even when you are scrolling through your page.
But first let’s understand why making the sidebar widgets sticky is important for your website…!
Table of Contents
Why Make The Sidebar Widgets Sticky?
Say someone is scrolling through a specific article on your website.
Now, if that someone wants to search for another article from your website, then the Search Widget from the sidebar can be used.
But, if the page has been scrolled down to the bottom, the Search Widget on the sidebar won’t be easily accessible in most cases.
In order to make it accessible the person will have to scroll up again & find the Search Widget.
This will not just irritate the person but there are high chances that the person will exit your website.
To avoid this from happening, you will have to make your Search Widget on the sidebar sticky, so that, it is visible at all times.
How to Make The Sidebar Widgets Sticky In WordPress Site

For making the Sidebar Widgets sticky, there is a plugin named Q2W3 Fixed Widget for WordPress.
You can simply install & activate the plugin in your WordPress website & it will do the trick for you.
Install The Plugin
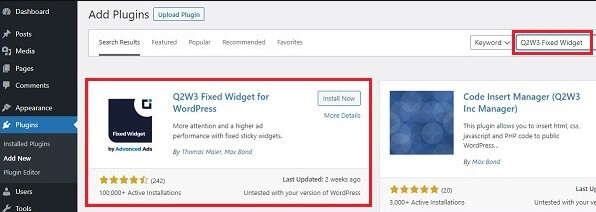
From your WordPress Dashboard go to Plugins => Add New => search for Q2W3 Fixed Widget for WordPress.

Install & Activate the plugin. In case your don’t know how to install & activate a WordPress plugin then, check out the article on how to install & activate a WordPress plugin.
Change The Settings
After installing & activating the plugin, go to Appearance => Fixed Widget Options.
You will get various General Options such as,

- Margin Top
- Margin Bottom
- Stop ID
- Refresh interval
- Disable Width
- Disable Height
You will also find a few Compatibility Options such as,

- Auto fix widget ID
- Disable Mutation Observer
- Enable the plugin for logged-in users only
- Inherit widget width from the parent container
- Use jQuery(window).load() hook
You can also enter the Custom HTML IDs for each Widget that you want to make sticky.

Go ahead & fill in the options as per your specifications, if you please & then click on the Save Changes button.
But for now, we are going to keep all these options as it is, since, in most of the cases the default options are good enough.
Implement The Plugin
Now say that you want to make your Search Widget from the sidebar sticky.
Go to Appearance => Widgets => select your Search Widget.

To make the Search Widget sticky simply check the CheckBox in side of Fixed Widget & click on Update.
Go Live & Check
Go to your live website & scroll down to the footer to check if the plugin has worked & your Search Widget on the sidebar has become sticky.

Conclusion
WordPress is a blessing in disguise for bloggers & website owners throughout the world. The reason behind it is that there are hundreds of thousands of plugins available for all kind of functionalities.
“Q2W3 Fixed Widget for WordPress” is one of the best plugins for making your widgets on the sidebar sticky. Just like the Search Widget on the sidebar that we made sticky & floating, you can make any other widget sticky & floating.
“Q2W3 Fixed Widget for WordPress” works equally well with all the widgets on the sidebar.